
Published on 05 Dec, 2023
Introduction
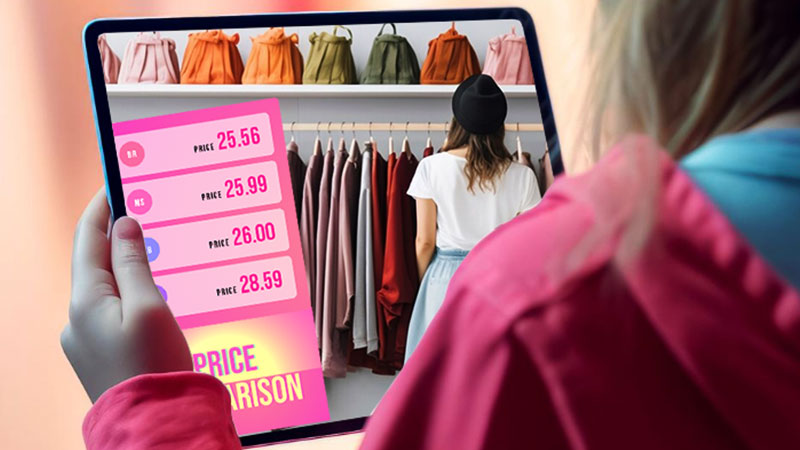
In today’s virtual age, consumers have many choices when it comes to purchasing products or services online. With several e-commerce systems and online stores, finding the best offers can be overwhelming. This is where price comparison web sites come into play, supporting customers analyse prices and make informed decisions. If you are interested in growing your own price comparison website, you are in the right region. In this article, we'll guide you through the process.
Step 1: Define Your Niche and Target Audience
Before you dive into website development, it is important to identify your area of interest and audience. Consider which industries or product categories you want to focus on. For instance, you may pick out electronics, style, tour, or maybe a particular niche like natural ingredients. Understanding your target market's preferences and wishes will help you tailor your website for optimum user engagement.
Step 2: Research and Gather Data
To develop a successful price comparison website, you need access to accurate and up-to date product information and pricing. This involves collecting massive amounts of data collection. You can acquire the data through web scraping, APIs (Application Programming Interfaces), or partnerships with suppliers and e-commerce platforms. Ensure that you comply with copyright and data usage legal guidelines when collecting the data.
Step 3: Choose a Domain and Hosting
It is very important to select a domain name that represents your website’s main purpose and is straightforward to remember. Choose a reliable web hosting provider to make sure your website operates smoothly. Consider factors like server velocity, uptime, and scalability to accommodate potential website’s growth.
Step 4: Set Up Your Website
Now it's time to build your price comparison website. Create a custom website design that suits your business idea. The website design must be user friendly and easy to navigate.
Key features to include to your price comparison website:
- Search bar: A prominent search bar for customers to enter product names or keywords.
- Product listings: Display products with images, prices, and quick descriptions.
- Price comparison tools: Implement algorithms to compare prices from various retailers.
- Sorting and filtering options: Allow customers to refine their searches via price range, brand, model or other criteria.
- User accounts: Enable users to create accounts to save their preferences and track their searches.
- Reviews and ratings: Integrate user-generated reviews and ratings for products or services.
- Mobile responsiveness: Ensure your website is mobile-friendly to reach a much wider audience.
Step 5: Data Integration
Integrate the data you've collected into your website's database. This is where the real value of your price comparison website lies. Ensure that your data is regularly updated to reflect accurate pricing information.
Step 6: Monetisation
There are several ways to monetise your price comparison website:
- Affiliate marketing: Partner with e-commerce platforms and earn commissions for referrals.
- Sponsored listings: Allow retailers to pay for featured placement to your website.
- Ads: Display relevant ads from ad networks like Google AdSense.
- Subscription version: Offer premium features or ad-free browsing for a monthly subscription fee.
Choose the monetisation strategy that aligns with your website's goals and target audience.
Step 7:Optimise for search engines.
To appeal to organic visitors, optimise your website for search engines like google and Bing. Conduct keyword research to identify relevant search terms, create good quality content, and ensure your website loads fast. Regularly update your content to live current and relevant.
Step 8: User Experience and Testing
Test your website thoroughly to ensure a seamless user experience. Check for any bugs, broken links, or usability issues. Pay attention to mobile responsiveness and load times. Gather feedback from beta testers and make necessary improvements.
Step 9: Launch and Promote
Once you're satisfied with your website's functionality and user experience, it's time to launch. Promote your website through various channels, including social media, email marketing, and search engine marketing. Collaborate with influencers and bloggers in your niche to spread the word.
Step 10: Analyse and Evolve
Regularly analyse your website's performance using web analytics tools like Google Analytics. Track user behaviour, conversion rates, and revenue. Use this data to make informed decisions and continually improve your website.
Conclusion
Creating a price comparison website requires careful planning, data collection, and user-oriented design. By following these steps and staying dedicated to providing valuable information to your users, you can build a successful price comparison website that helps consumers make informed purchasing decisions while generating revenue for yourself. Remember that the key to success is staying up to date with industry trends and continuously improving your website based on user feedback and changing market conditions.
Popular Blogs

Your AI Journey Starts With a Question You Might Not Have Asked Yet

Beyond Gut Feelings: How Data Analytics is Reshaping Business Decisions

